Introduction
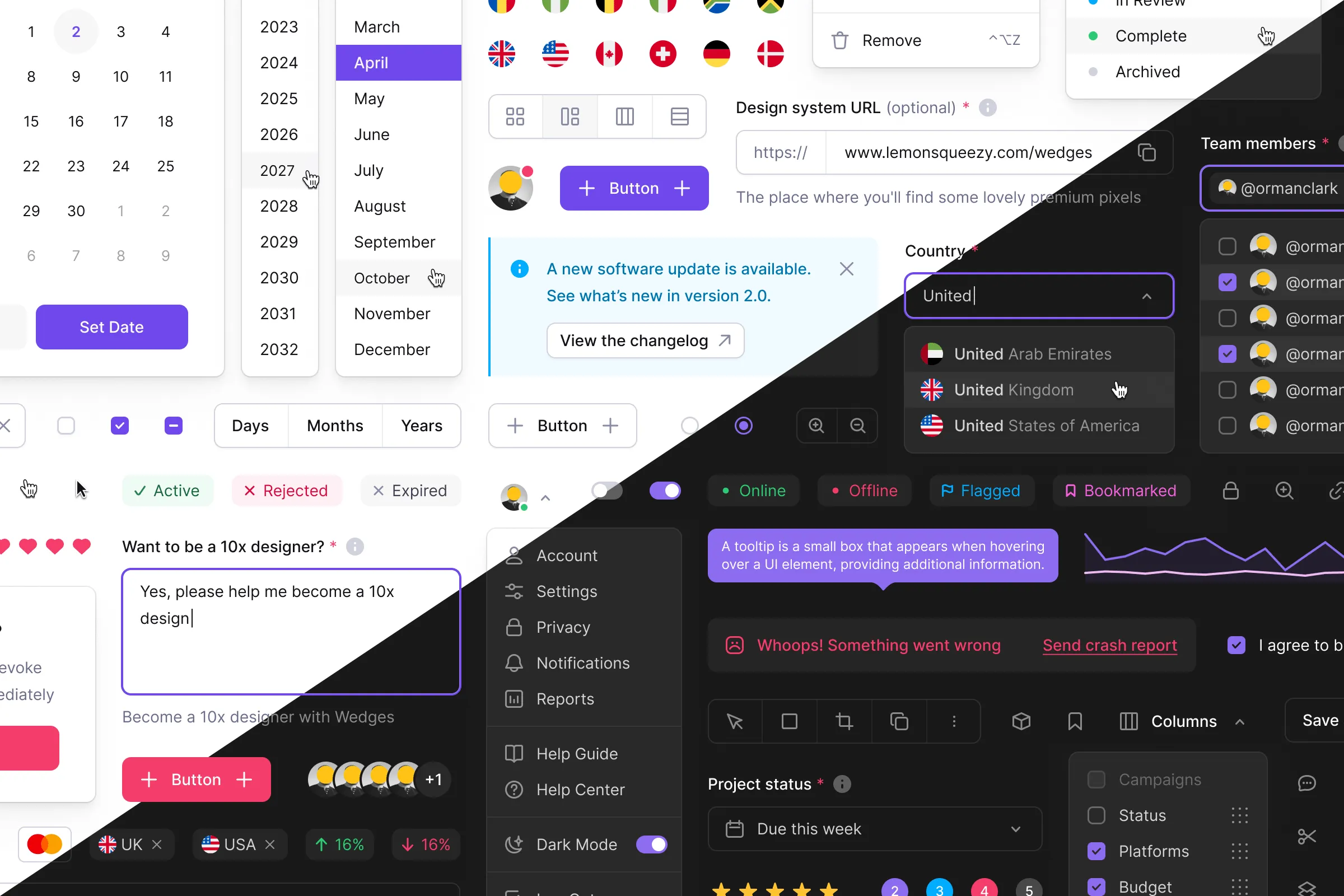
An ever-expanding, open-source Vue library built with the Wedges Design System, Radix primitives, and Tailwind CSS.

What is Wedges?
Wedges is a professionally designed design system for Figma and an ever-expanding, open-source UI library that combines Radix UI primitives and Tailwind CSS. Its goal is to simplify the process of building beautiful, functional and accessible user interfaces.
With Wedges, you get a range of pre-built, customizable components that are easy to use and integrate into your React or Vue projects. It also comes with full TypeScript support, ensuring type safety and developer-friendly experience.
License
Wedges is licensed under the MIT License.
Contributing
Interested in contributing to Wedges? Awesome! Start by reviewing our contribution guidelines. We value your efforts in helping us enhance Wedges.
Credits
Wedges is an open source project by Lemon Squeezy — the all-in-one platform for software companies.
- Design system by @ormanclark
- React UI component library by @brankoconjic
- Vue UI component library by @raymondmuller
- Radix UI
- Tailwind CSS
- Custom Tailwind CSS plugin inspired by tw-colors
- Components code structure inspired by shadcn/ui
Connect
Follow me @raymondmuller and follow @lmsqueezy for the latest and coolest. Let us know what you're building with Wedges!
